

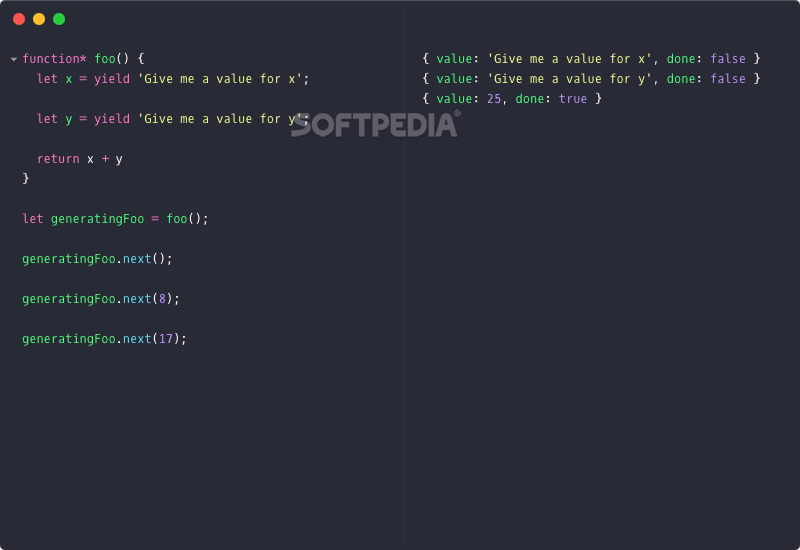
Start typing Snippets, select Show Snippets, and then press Enter to run the command. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. # Open the Snippets pane with the Command Menuįocus your cursor somewhere inside of DevTools. You might need to click More Tabs in order to access the Snippets option. The Sources panel with the Page pane open on the left.Ĭlick the Snippets tab to open the Snippets pane. The Page pane usually opens by default.įigure 4. # Open the Snippets pane with a mouseĬlick the Sources tab to open the Sources panel. When you want to edit a Snippet, you need to open it from the Snippets pane.įigure 3. How the page looks after running the Snippet. The Console Drawer pops up to display the Hello, Snippets! message that the Snippet logs, and the page's content changes completely.įigure 2. createElement ( 'p' ) įigure 2 shows how the page looks after running the Snippet.
#Runjs alternative code
Here's the Snippet source code from Figure 1: console. How the page looks before running the Snippet. Firefox DevTools has a feature similar to Snippets called Scratchpad.įor example, Figure 1 shows the DevTools homepage on the left and some Snippet source code on the right.įigure 1. Snippets are an alternative to bookmarklets. They have access to the page's JavaScript context, and you can run them on any page. Snippets are scripts that you author in the Sources panel. The only little niggle we found during our tests was the fact that the app sometimes struggled to change the UI themes, requiring more than one restart.If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. To conclude, if you’re just looking for a simple JS code editor to try out basic ideas and just let your creativity run wild without having to deal with the complexity of typical code editors, then RunJS is just perfect. RunJS – the perfect playground for creative little JS projects
#Runjs alternative install
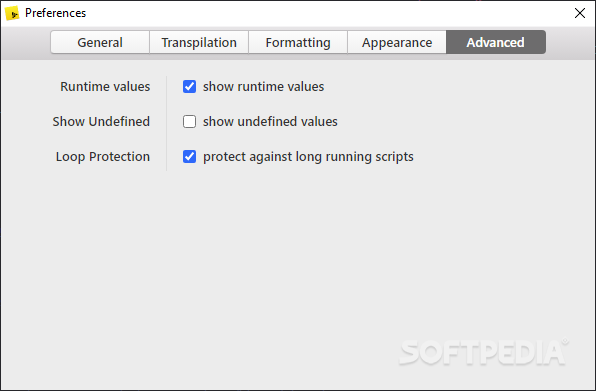
For example, you can install NPM packages from other JavaScript projects, import node modules, as well as change the working directory. Surprisingly, you can also extend the app’s base functionality. Furthermore, you can choose whether line numbering or line wrapping is used, and also how the so-called invisible characters should be handled. For example, from the Settings section, you can change anything from the GUI theme, all the way up to the font and its size. Definitely has more than it leads you to thinkĭespite its overall simplicity, the editor does have a decent array of customization features available. Of course, the editor does have some of the basic features one might expect such as syntax highlighting and indentation, and a real-time code preview function (which can also be turned off in order to allow you to execute the code manually). Hence, the app has a non-pretentious GUI with only two panels (one for writing the code, and one for previewing the output) and not much else in terms of eye candy. Simple JS editor that can be used by beginners and experts alikeĪs mentioned before, the whole idea behind this app is to be as simple as possible. The solution to this problem might come in the form of RunJS, a super-minimalist JavaScript scratchpad that provides an accessible and non-intimidating way of writing and testing JavaScript code directly from your computer’s desktop.

Be that as it may, code editors usually tend to be obnoxiously feature-packed, not the best solution for beginners as well as for developers that just want to try out new simple things in JavaScript.

When it comes to writing and testing JavaScript code there’s really no shortage of very good options out there.


 0 kommentar(er)
0 kommentar(er)
